前幾篇都在講關於App程式相關的事,今天來說說我App的UI設計。


因為我的App是設計給學校系上用的,所以主要色調採用與系徽相同的紅色,然後使用灰白色來襯托,並且搭配橘色來讓畫面活潑一些。

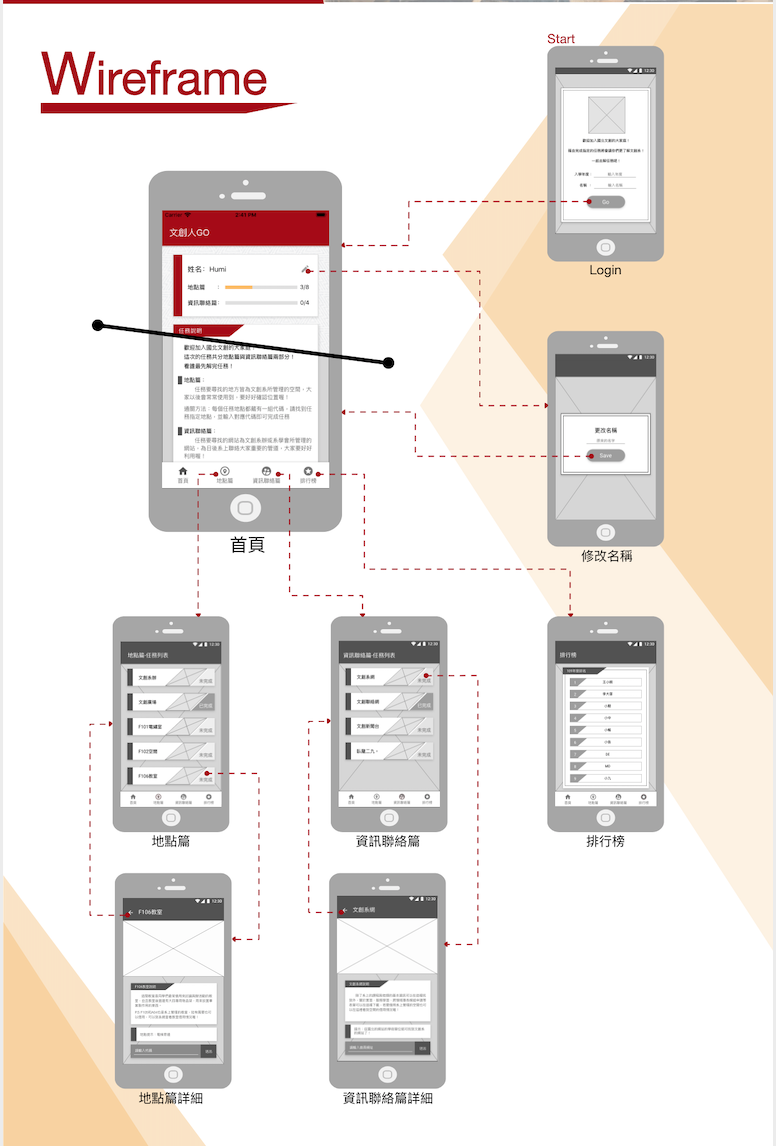
Launch頁面放上了我就讀系上的系徽。

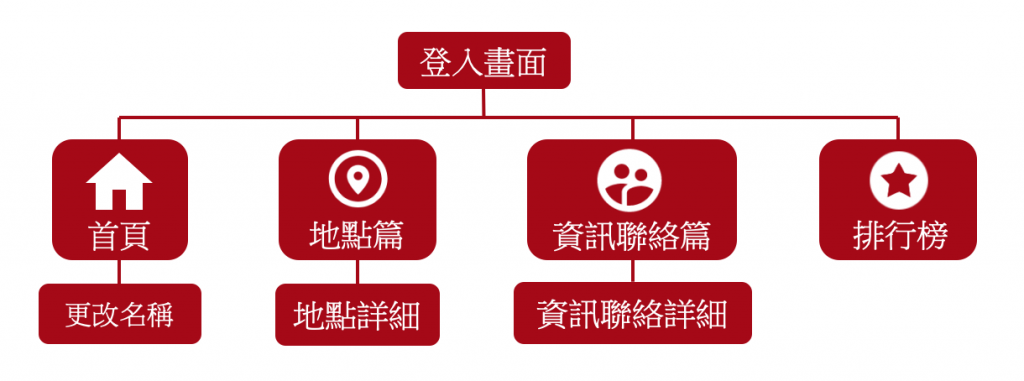
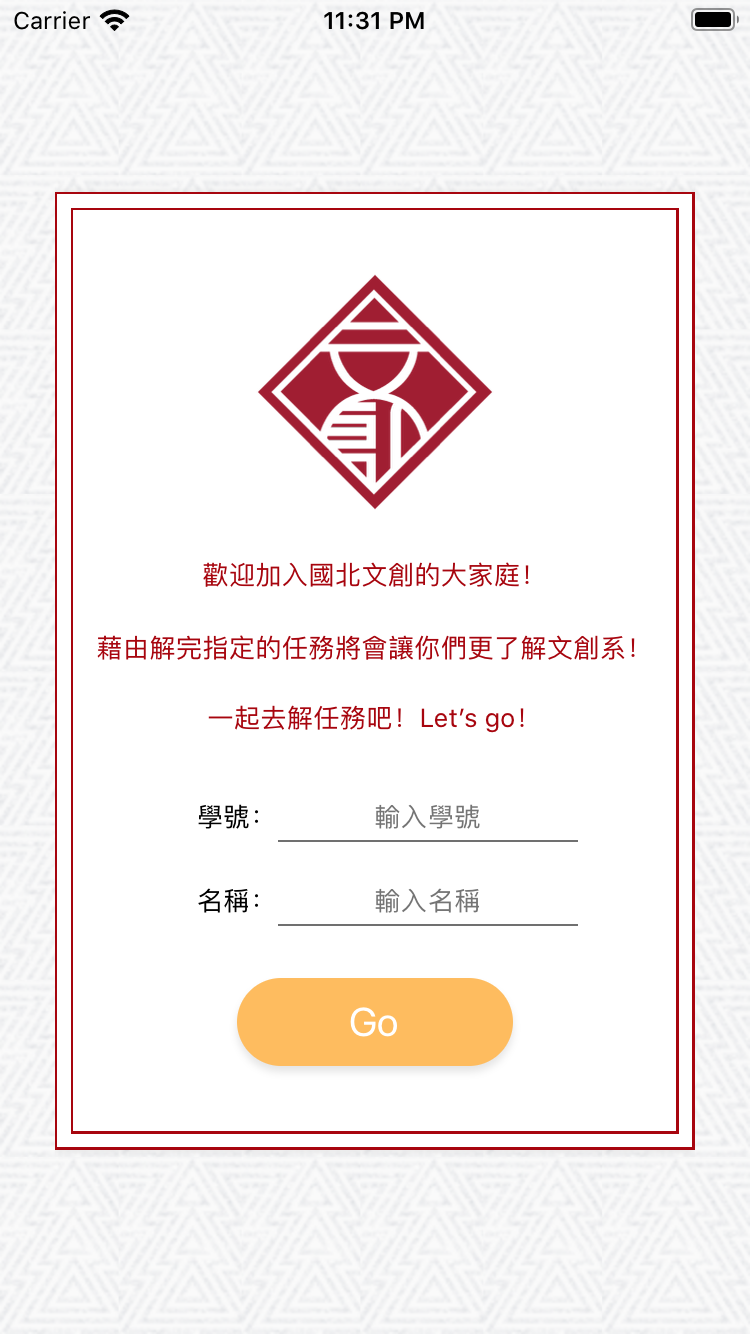
登入頁面裡有系徽以及簡短的歡迎詞,登入需輸入姓名以及學號。

首頁的資訊包含:使用者姓名、修改姓名、解任務的進度、任務規則說明

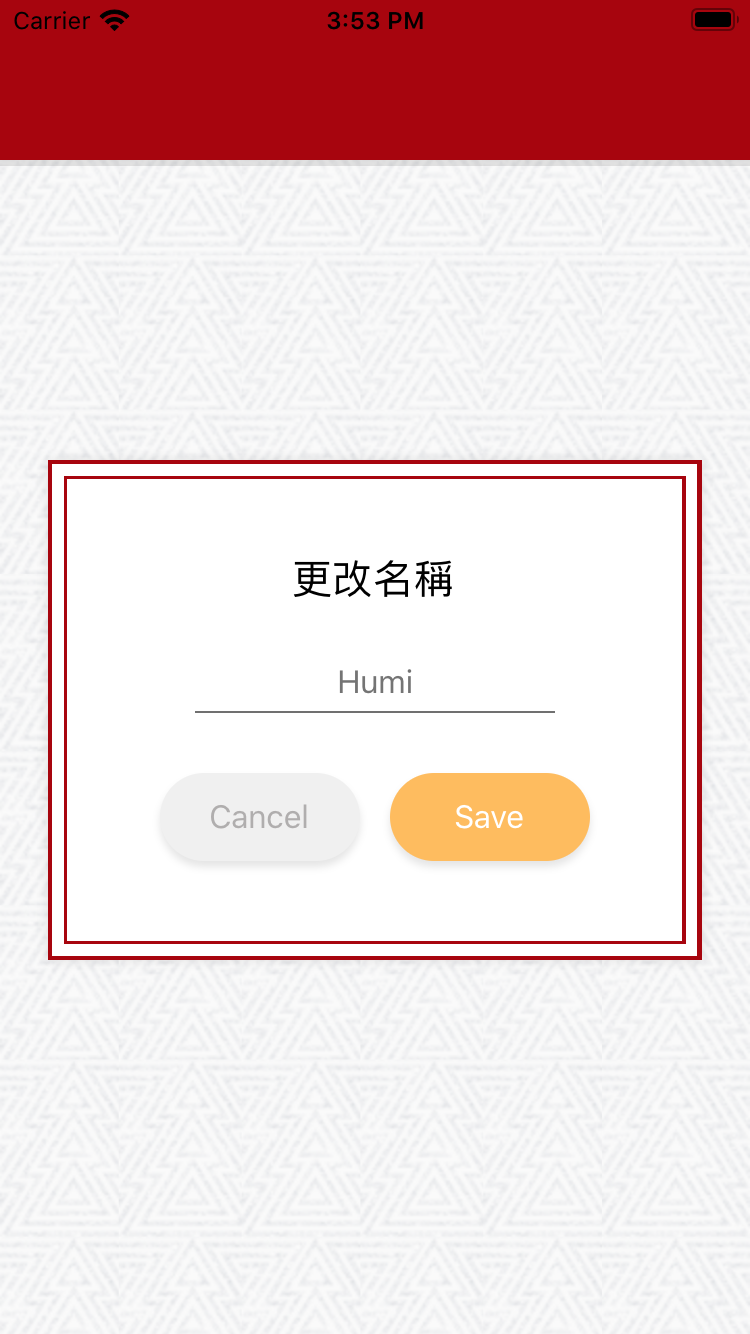
此頁可更改姓名,可以選擇要儲存或取消,因為使用者通常比較常會使用到儲存,所以儲存按鈕設計的比取消更加明亮且搶眼,減少誤觸的機會。

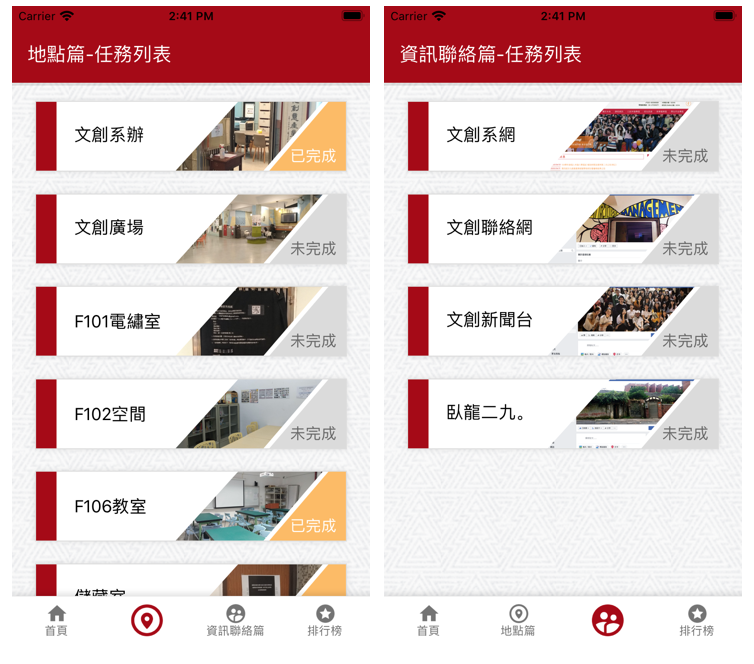
地點篇總共有八個任務,對應系上所管理的八個空間,資訊聯絡篇共有四個任務,對應系辦與系學會所管理的官方網頁、fb社團與粉專。在此顯示任務完成的情況。

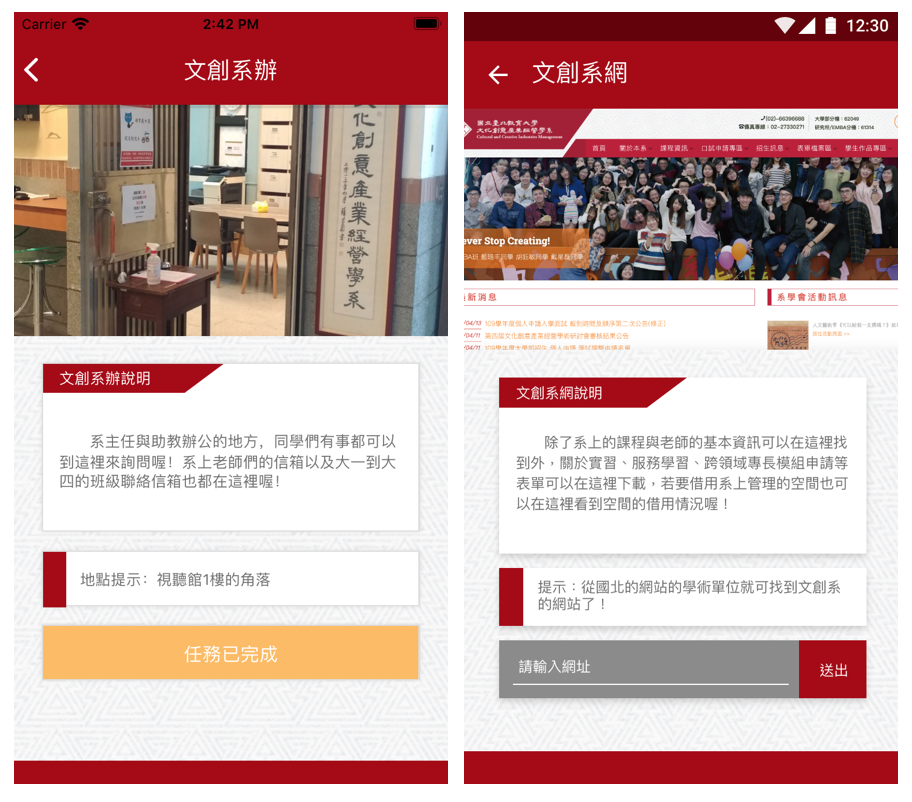
詳細頁面包含:任務的介紹、在哪裡可以找到答案的提示、輸入答案的地方(若此題已回答過會變成顯示任務已完成)。

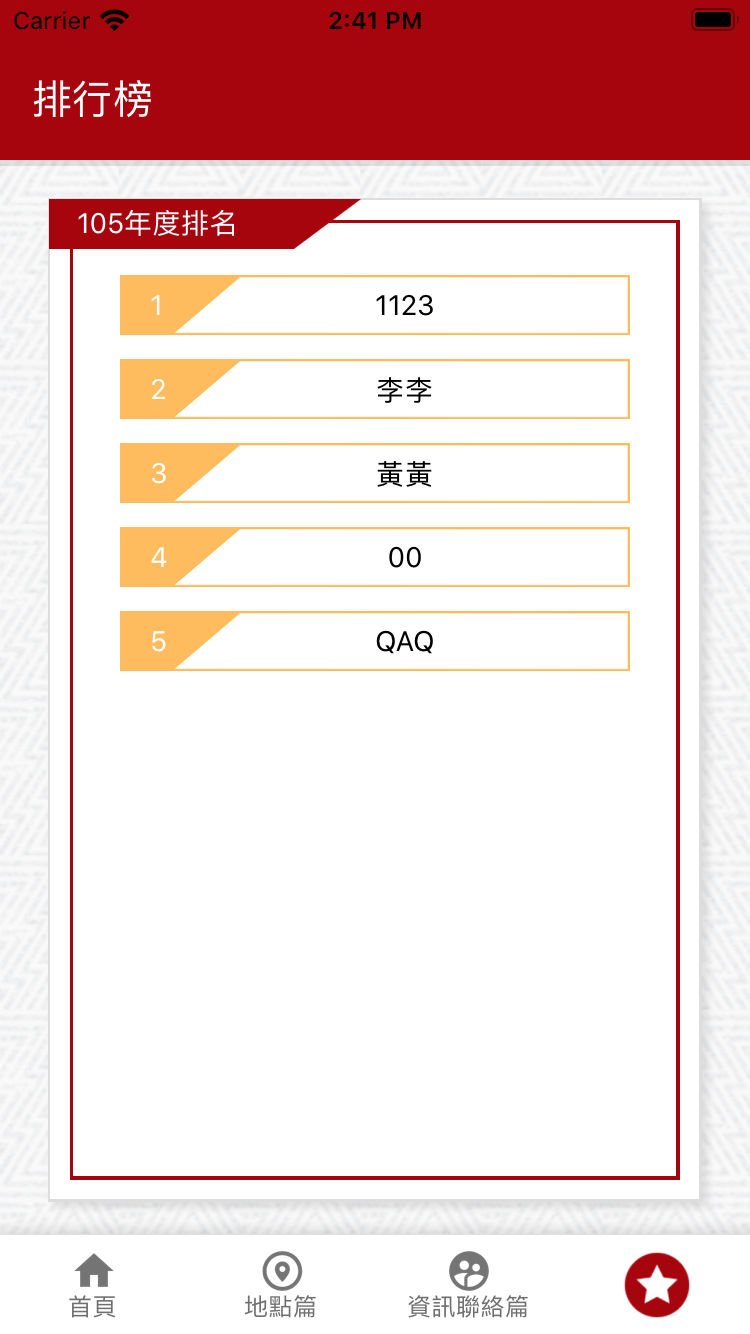
在這裡可以看到任務全都完成的人的排行榜,越早完成的人排名越靠前。
